初めに
私がブログを始めた2016年6月、右も左もわからないときに助けられたワードプレスの神テーマ「JIN」
私は過去にウェブ関連の仕事をしていたということもあり、全くのウェブ初心者ではなかったのですが、HTMLやCSSなどの知識は0。
そんな私でもそれなりのブログを作ることができたのは神テーマ「JIN」のおかげでした。
2022年11月3日。
そんな神テーマ「JIN」を制作したひつじさんが、新しいワードプレスのテーマ「JIN:R」をリリースしたとTwitterにて告知されました。
【超お知らせ】
— ひつじ@JIN: R制作 (@hituji_1234) November 3, 2022
本日、新WordPressテーマ『JIN : R』をリリースしました!
3年間ずっと開発してきた自分たちにとっての “超大作” です。
デザインの幅も凄いですが、裏側のUIも渾身の作りなので見てほしいです。この革命的な使いやすさを、ぜひ体感してください🙌 #JINRhttps://t.co/1NYXAXmW87
「え!JINでもすごい使いやすいテーマやったのに、そのJINの名前が入った最新のワードプレスのテーマとか絶対最強やん!」
ツイートを見た瞬間に購入を決め込んでしまうほど私はテーマJINに感謝、崇拝していました。
そして2023年1月。
年明け早々ワードプレステーマ「JIN:R」を購入。
なんと、JINからJIN:Rへ移行するためのプラグインまで作成されているとのこと。
「JINの進化版なら変に警戒せんでもレイアウト崩れたりしやんやろ!しかもJINからJIN:Rに移行専用のプラグインまであるんやったら尚更大丈夫やな!早速テーマ変更や!」
その後、私は絶望し地獄を見ることになる。
絶望したJINからJIN:Rへの移行
いざ、JINからJIN:Rへ移行するとそれはもう悲惨な状態でした。
- サイドバーのレイアウト崩れ
- モバイル端末ではサイドバーはおろかハンバーガーメニューすら表示されていない
- ウィジェット変更のしにくさ
- 全記事にアドセンス広告コードがテキストのまま吐き出される
「なにこれ…。とても見れたもんじゃない。
どうしよう。」
とにかくレイアウト崩れと記事内のアドセンス広告コードがそのまま表示されているのは一刻も早くなんとかしなきゃならない。
1時間少し頑張ってみるも操作性も悪くて中々思うように修正ができない。
その結果、私は
たった2時間足らずでJIN:RからJINへ戻すことを決めました。
JIN:Rの価格は14,800円。とても安い金額ではない。
(私の場合JINユーザーだったので5,000円値引きで購入できましたが、正規の金額は19,800円です)
本当に苦渋の決断でした。
「2023年はブログ運用を頑張る1年にするぞ!!」
そんな熱い思いでJIN:Rを購入したのですが、JIN:Rによって出鼻をくじかれ、意気消沈してしまいました。
JIN:R制作者である「ひつじ」さんにDMで問い合わせるが…
私のような素人(といってもウェブ会社に半年ほど勤めていた&ブログ運用8年目)ではあまりにも手の付けようがない崩れっぷりだったのでTwitterのDMにて助けを求めました。
返答はしっかりしてくださったのですが、DMのメッセージをちゃんと読んでくれていない様子。
どうちゃんと読んでくれていないかというと
どういう問題が起きているのか、を予めスクショを送ったうえでメッセージを送っているのに
「問題となっているページのURLかスクリーンショットをいただけませんか?」
と言われる。
小出しに質問するとメッセージの回数が多くなってしまい、メッセージに付き合わせてしまうのも申し訳ないと思ったのでまとめて伝えたのに一部スルーされる。
ちなみにスルーされた箇所は
「スマホのメインメニュー(ハンバーガーメニュー)が表示されないのですが…」
という割と重要な点。
今時のサイトでハンバーガーメニューのないモバイルサイトなんてないと思うのですが、JINからJIN:R移行専用のプラグインを使っても反映されていないのは本当にビックリしました。
ひつじさん本人もJINとJIN:Rは全く違うテーマと認める
DMにてひつじさんご本人が
「JIN(旧エディター型)とJIN:R(新エディター型)はまったく違うテーマ」
と仰っておりました。
・・・なら「JIN」の名前入れない方が良くない?
と思うのは私だけでしょうか。
- JINの名前が入っている新テーマ「JIN:R」
- JINと同じ制作者が作っている
- JINからJIN:R移行するためのプラグインまで用意されている
この3つからして
「JINの新しいテーマであり、JINの進化版だ!」
と思ってしまうのは自然なことではないでしょうか?
ましてや
「JINとJIN:Rは全くの別物」
なんて誰が気付けるのでしょうか?
勘違いした私が悪いのは言うまでもありませんが、勝手な話で申し訳ないですがめちゃくちゃ騙された気持ちになりました。
JINの制作者、ひつじさん側の言い分
どうしてもレイアウトを直すことができなかったので、ダメ元で返金対応を依頼しました。
利用規約に「返金不可」と書いてあったのでまぁ無理だろうなーと思ってたのですが、ひつじさんの返答はやはりNO。
丁寧に、きれいな文章でお断りいただけたので、その点に関しては全く不満はありません。
ですが、引っ掛かる一文が…。
「JINに慣れているとどうしても使い慣れない部分はたくさんあって、難しかったかと思います」
要するに、レイアウト崩れやスマホでハンバーガーメニューが無い状態を直せないのは私が使い慣れていないから、ということを言われているかと思うのですが、これについては明らかな間違いです。
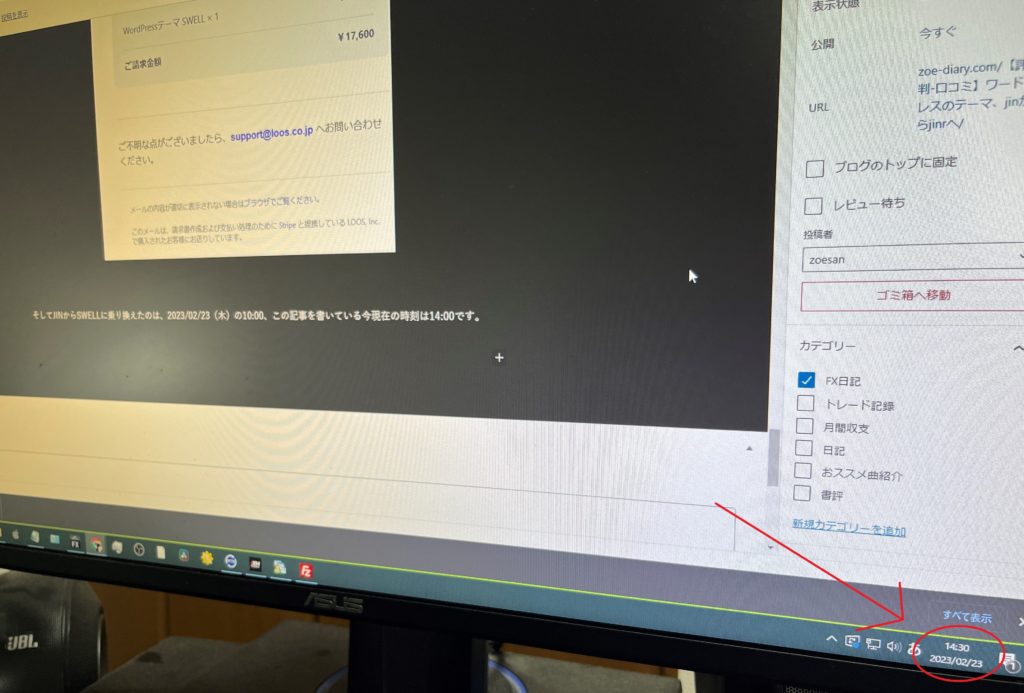
なぜならこの記事を書いている2023/02/23(木)、私は新しく購入したテーマ「SWELL」にて執筆しています。
「SWELL」を購入した日は2023/02/22(水)、昨日です。

そしてJINからSWELLにテーマ変更したのは、2023/02/23(木)の10:00ごろ、この記事を書いている今現在の時刻は14:00。
テーマを変更して4時間後には1記事書き上げることができています。

以上のことから誇張して記事を書いていないことをわかってもらえることかと思います。
SWELLでもモバイル版メニューのリストが反映されていないことはありましたが、操作性が良くて10分足らずで修正完了し、元のブログ以上に仕上げることができました。
ブロックエディターを使用して記事を書くのもこの記事が初めてです。
以上のことから、私が慣れていないだけ、という理由ではなく単純にJIN:Rが使いづらいテーマだと言えるのではないでしょうか。
JINからJIN:Rへの移行は絶対におススメしない理由
①サイドバー、ウィジェットなどのレイアウトが崩れる
とにかく不自然に崩れます。
JINからJIN:Rへの移行専用プラグインを使っても、です。
②モバイル版(スマホ)ではサイドバーを表示させることができない
表示非表示の選択権はありません。
ひつじさんに直接お聞きしましたが、JIN:Rはそういう仕様とのこと。
「本来はその方が表示として正しいものだと思うので」
が理由だそうです。
正しい正しくないは素人の私にはわかりません。
ですが、サイドバーに重要なページへのリンクを表示させているブログはたくさんあると思います。
表示非表示を選択できるようにした方がいいと私は感じました。
移行完了後、モバイル版(スマホ)ブログではハンバーガーメニュー非表示がデフォルト
これ、JINからJIN:R移行専用プラグインを使用しても、です。
ハンバーガーメニューが無いモバイル版サイトを私は知らないんですけど、なぜデフォルトで非表示設定なんでしょうか。
JINでハンバーガーメニュー使用しているブログなのであれば、同じ制作者、同じ名前が入っているテーマならせめてそこも自動で移行してあげるべきではないでしょうか。
ブログのレイアウトも崩れちゃうしハンバーガーメニューも非表示設定。
素人の私からしたら、もはや何のための移行プラグインなのかがわかりません…。
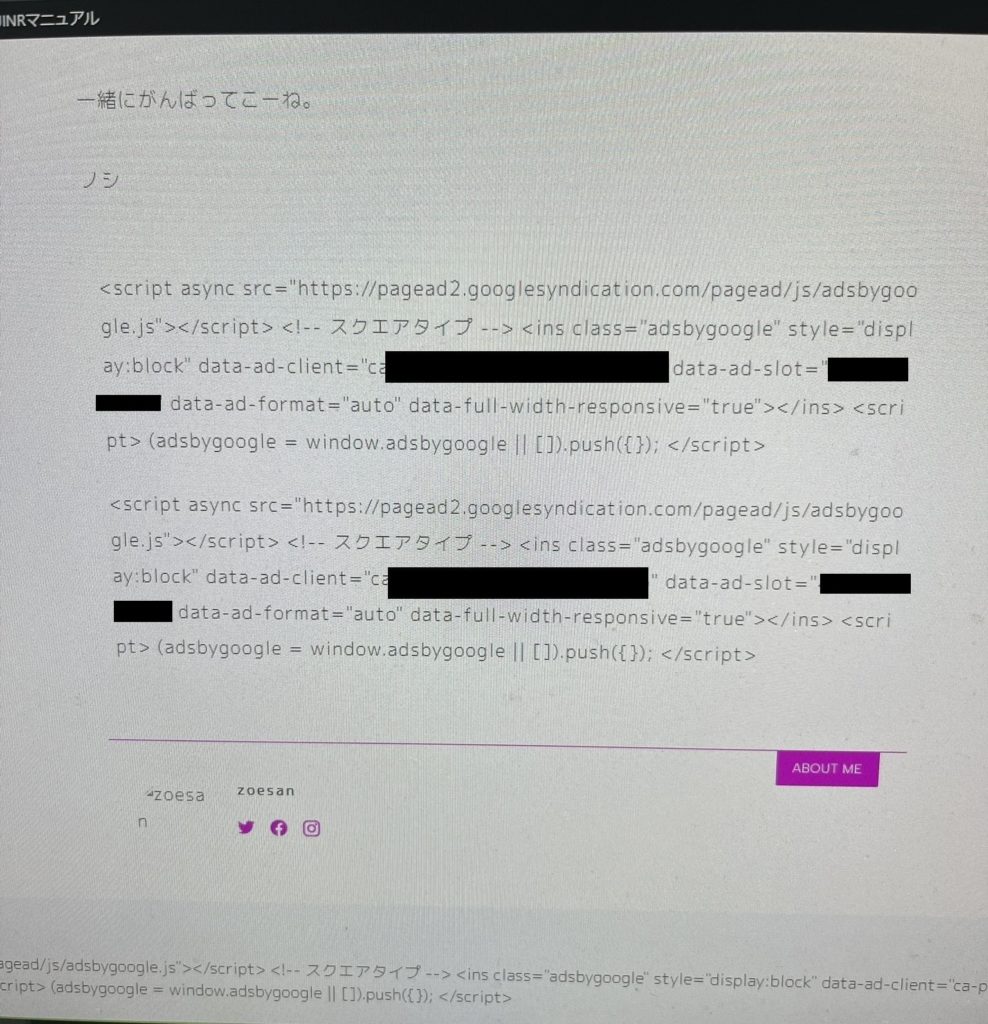
記事内のアドセンス広告コードがテキストのまま表示される
これマジでビックリしました。

確かにこういったウェブ関連のエラーってプラグインが邪魔したりその他要因によってバグが起こることはよくあることです。
でも、残念ながらSWELLに乗り換えたときはこういうエラーも無かったんですよねー…。
ウェブに詳しい方ならこういうのも直せるんでしょうけど、私みたいに何もわからない人間からしたら、これがすべての記事に表示されてるってだけで大パニックです。
本気で焦りました。
JIN:Rではインフィード広告非対応
アドセンスで稼ごうとしている方からしたら、この点も割と大きい要素だと思います。
まぁ私はその設定にたどり着くまでに挫折しちゃったんですけどね…。
なにせレイアウト崩れ、広告コード漏れの修正で力尽きてしまったので。笑
最後に
JIN:Rについてめちゃくちゃ酷評しましたが、制作者のひつじさんについて否定するつもりは毛頭ありません。
TwitterのDMで連絡した時、とても丁寧に対応してくれました。
割と早く返事くれるし、仕事熱心で親切な方なんだなーとは思います。
「サポートが手厚い」
これはとても大きなポイントだと思います。
JINも本当に素敵なテーマで私のブログ人生の原点。
ひつじさんには感謝しかないです。
JINがあったからこそ私はブログを始めることができました。
初めてブログをやってみようと思っている方で、JINを利用されていない方ならJIN:Rを購入しても良いと思います。
ですが、JINからJIN:Rへの乗り換え、という点においてはやはりおススメはできません。
本当に苦労したもん。
JIN:Rについて調べることに必死でブログ記事更新ができない日々が続くという、まさに本末転倒でした。
とにかく私が伝えたいこと。
「ウェブ関係に疎い人は絶対にJINからJIN:Rへの移行はしない方がいい!」
です。
WEBの知識がなくて、JINから何かしらのテーマに移行を考えているのであればSWELLにしたほうがいい。
SWELLはマジで使いやすいです。
SWELLを購入した翌日に、ブロックエディタを一度も使用したことのない私が初めて書いた記事がこの記事です。
読む分には違和感のない記事を作成することができていると思います。
テーマ購入は安いものではありません。
そして、テーマを変更してからの作業も決して楽なものではありません。
私みたいに後悔のないテーマ選びをしてください。
この記事が皆様の参考になれれば幸いです。
最後まで見ていただき、ありがとうございました。










コメント